과거의 내가 미래의 나에게
웹 브라우저 렌더링 과정 본문
원래는 웹서버를 마저 공부해야하지만... ngnix는 본격적으로 책을 통해서 공부해보고 싶기에 일단은 넘어가고 나중에 다시 쓰겠다. 오늘은 웹 브라우저가 웹 페이지에 대한 정보를 받은 후 어떻게 표출하는 지에 대해 공부해보았다.
렌더러 프로세스
웹 브라우저는 발전해오면서 단순한 구조의 프로세스에서 사용자 인터페이스와 렌더링 사이의 중개자 역을 하는 브라우저 프로세스, 페이지 로드에 필요한 요청을 하거나 HTTP(s) 프로토콜을 통해 서버와 통신하는 등의 네트워크 프로세스 등 다양하고 모듈화 된 구조로 발전하였고 이런 여러 모듈들을 통해 브라우저를 구성하게된다.
이 중 오늘 집중할 것은 렌더러 프로세스이다. 렌더러 프로세스는 브라우저에서 서버로부터 받은 자원을 해석하고 화면에 표출하는 역할을 한다. 다양한 웹 브라우저가 있지만 렌더러 프로세스는 어느 브라우저라도 반드시 가지고 있어야할 필수 구조이다.
렌더러 프로세스는 그 종류도 다양한데, 각 웹 브라우저마다 다른 렌더러 프로세스를 사용하고 있다.
< 렌더러 엔진 종류 및 사용 브라우저 >
1. Blink: 구글이 webkit을 fork하여 개발한 엔더링 엔진. 크롬, 엣지, 브레이브 등이 사용2. Webkit: Apple이 개발한 오픈 소스 렌더링 엔진. 사파리 등에서 사용(크롬이 Blink 이전에 사용했었다)
3. Gecko: Mozilla가 개발한 렌더링 엔진. 파이어폭스 등에서 사용.
4. Servo: Mozilla가 주도한 차세대 렌더링 엔진. Rust 언어로 개발되었으며 아직 널리 사용은 안됨
이 외에도 다양한 렌더러 엔진이 존재한다.
웹 브라우저들은 현대에 와서 그 구성은 거의 비슷하지만 저마다의 설계 철학과 목표는 조금씩 다르기에 완전히 동일하다고는 할 수 없다. 그렇기에 오늘 렌더링 과정은 웹 브라우저 중 크롬을 중심으로 하여 서술하도록 하겠다.
렌더링 과정
1. HTML 파싱 및 DOM 트리 생성
브라우저는 웹 서버로부터 문서에 대한 자원을 받으면 먼저 HTML을 파싱하여 DOM 트리를 생성한다.
< 파싱(parsing) >
구문 분석이라고도 한다. 주어진 데이터를 분석한 후 특정 규칙에 따라 이를 분해시키고, 분해된 것들의 관계를 재구성하여 최종 구조를 결정하는 것이다.웹 브라우저가 HTML을 파싱하여 DOM 트리를 생성하거나, JSON, XML 등 데이터 포맷을 파싱하여 사용할 수 있는 객체나 데이터 구조로 변환하기도 한다.

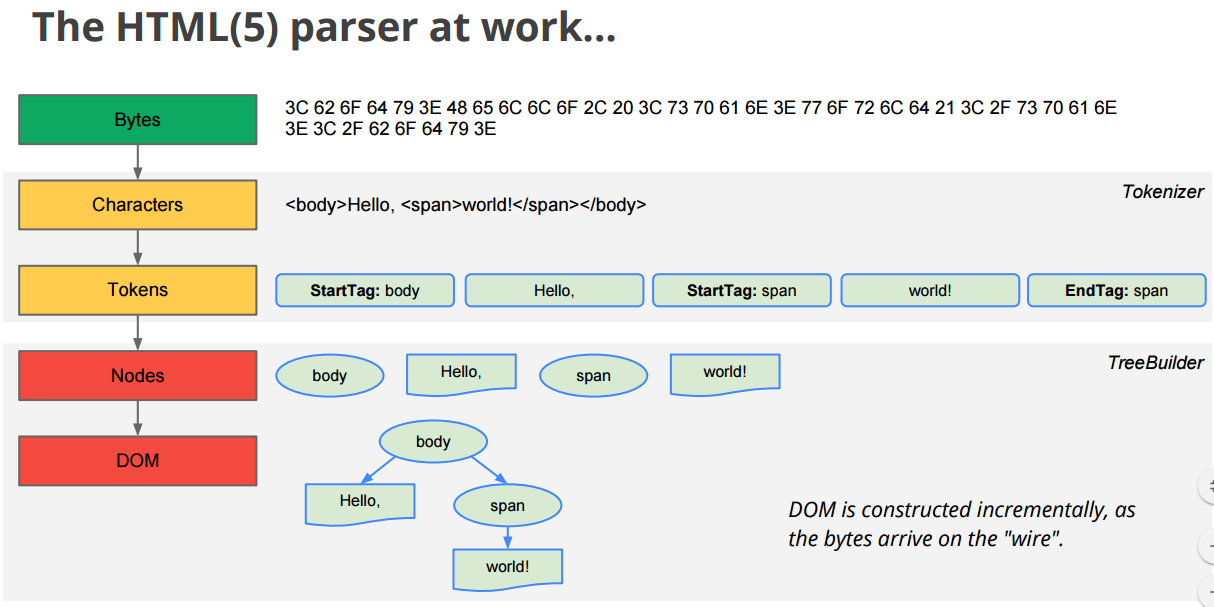
브라우저의 HTML 파서는 제일 먼저 토큰화를 진행한다. HTML 문서를 한 줄씩 읽으며 이를 <html>,<div>와 같은 "태그 토큰"과 태그 내부의 텍스트 혹은 속성 등의 "텍스트 토큰"을 생성한다.
이렇게 토큰화를 시킨 후 이 토큰을 노드로 바꾸는 데 이 때 노드 간의 관계성을 생성하면서 이는 점차 트리 형태의 구조로 생성된다. 이를 DOM(Document Object Model) 트리라 한다.
2. CSS 파싱 및 CSSOM 트리 생성
DOM 트리 생성 이후 브라우저는 CSS파일을 HTML과 별도로 파싱하여 CSSOM 트리를 생성한다.
브라우저는 HTML 문서를 읽을 떄 <link>에 있는 외부 css 파일이나 <style> 태그 안에 있는 css 코드 그리고 HTML 요소 자체에 직접 정의된 inline style들을 모두 가져와 브라우저가 읽을 수 있는 하나의 스타일 시트를 생성한다.
그리고 스타일 시트에 있는 각 부분을 개별적인 토큰으로 분리하여 토큰화를 시킨다.
예를 들어 body:{margin:0} 라는 css 코드를 "body", "{"."margin:","0" 과 같이 분해한다.
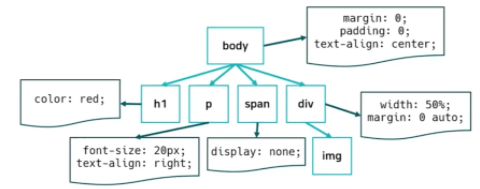
이렇게 토큰화 한 것을 파싱을 거쳐 CSSOM 트리로 변환한다. CSSOM 트리는 선택자와 그에 해당하는 스타일 규칙이 어떻게 적용될지를 트리 형식으로 구조화한 것이다. 이렇게 변환하는 과정에서 계단식 규칙이 적용되어 스타일의 우선순위에 따라 어떤 css가 적용될지 결정하며 또한 상속과 관련된 요소도 처리된다.
3. 렌더 트리 생성
이렇게 만들어진 DOM 트리와 CSSOM 트리를 결합하여 최종적으로 렌더 트리를 생성한다.

4. 레이아웃 단계
렌더 트리가 만들어지면 이를 기반으로 하여 어떤 요소를 어디에 표출할 지 결정한 후 이를 레이아웃 트리로 만들어 낸다.
페이지의 각 요소가 화면의 어느 위치에 배치될지 결정되는 것으로 이 때 실제로 화면에 렌더링 될 애들만 설정하기에 display:none같이 보이지 않은 것들은 포함되지 않는다.
이 과정은 박스 모델을 기반으로 이루어지며 요소의 크기, 패딩, 마진 등을 고려하여 계산된다.
평면에 대한 위치를 잡았으면 이제 각 노드가 어떤 순서로 쌓여야하는지도 결정해줘야하는데 레이아웃 트리를 기준으로 하여 필요한 부분만 골라 레이어를 생성하여 레이어 트리를 만들어준다.
이 레이어들은 z-index나 transfrom같은 것들을 처리해주는 것으로 각 레이어는 독립적으로 페인팅 되기에 페이지의 성능을 최적화시킬 수 도 있다.
5. 페인팅 및 합성
페인팅 과정은 각 요소를 실제로 화면에 그리는 단계이다. 지금까지 생성한 정보들을 기반으로 화면에 보이는 모든 요소를 픽셀 단위로 표현한다.
페인팅은 작업 중 가장 많은 자원을 소비할 수 있는 작업이다. 그렇기에 리페인트나 클리핑 등 여러 기술을 사용하는데 이는 나중에 좀 더 공부해봐야겠다.
참고 문서
- 렌더링 성능 개선(1) - 렌더링 과정 이해하기 - https://so-so.dev/web/browser-rendering-process/
- 최신 크롬 브라우저 렌더링 방식을 알아보자! - https://velog.io/@himprover/%EC%B5%9C%EC%8B%A0-Chrome-%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80-%EB%A0%8C%EB%8D%94%EB%A7%81-%EB%B0%A9%EC%8B%9D%EC%9D%84-%EC%95%8C%EC%95%84%EB%B3%B4%EC%9E%90
